打砖块
英文名:Breakout
GitHub 另有视频,详见各视频平台。

简介
在这个案例中通过使用 RenderingServer 和 PhysicsServer 来绕过 Node 系统,以提升性能。仅简单涉及,并未深入。
目录结构
sh
$ tree
.
├── icon.jpg
├── icon.jpg.import
├── logo.png
├── logo.png.import
├── main.gd
├── main.tscn
├── project.godot
├── scene
│ ├── arena
│ │ ├── arena.gd
│ │ └── arena.tscn
│ ├── ball
│ │ ├── ball.gd
│ │ └── ball.tscn
│ ├── brick
│ │ └── brick.gd
│ ├── paddle
│ │ ├── paddle.gd
│ │ └── paddle.tscn
│ ├── shield
│ │ ├── shield.gd
│ │ └── shield.tscn
│ └── wall
│ └── wall.gd
└── script
├── autoload
│ └── event_bus.gd
└── global.gd
9 directories, 19 files游戏设计
设计尺寸为 canvas_items 。
ball(球):半径5px
brick(砖块):宽40px,高15px
paddle(球拍):宽100px,高10px
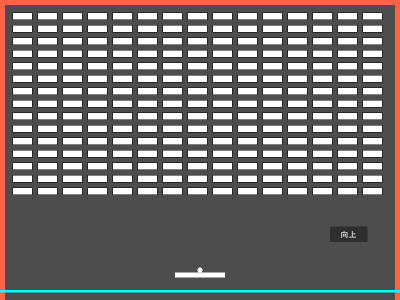
shield(防护墙):防止球掉出场地(截图中,底部青色的条状物)。厚5px
wall(普通墙体):顶部和左右橘色的部分。厚10px
arena(竞技场):负责构建砖块、墙体,以及负责小球的碰撞响应
实现细节
小球发生碰撞时,会发送一个信号,参数是被碰撞体的 RID 。arena 收到信号后会做出相应处理。
gdscript
# 仅保留关键代码
func _physics_process(delta: float) -> void:
EventBus.ball_collided.emit(collision.get_collider_rid())gdscript
# 仅保留关键代码
func _ready() -> void:
EventBus.ball_collided.connect(_on_ball_collided)
func _on_ball_collided(collider_rid: RID) -> void:
if brick:
brick.hit()gdscript
func hit() -> void:
RenderingServer.free_rid(ci_rid)
PhysicsServer2D.free_rid(body)